こんにちは、iOS開発担当のfujiwaraです。
今、Flutterを使った開発が増えているように感じます。私自身、ネイティブでの開発経験しかないため、Flutterを扱ってみようと思い、その感想をお話できたらと思います。その前に、まずは導入からということで手順をご紹介します。導入したのは以下の環境です。
MacBookPro
macOS Monterey Ver.12.5.1
Xcode Ver.13.4.1 ※Xcodeはインストール済みとします
Flutterについて
FlutterはGoogle社の開発したモバイル向けのフレームワークです。一番の特徴はマルチプラットフォームに対応している点で、一度の開発でiOS、Android等のアプリが作れるため、コストの削減になるかと思います。言語はDartという、これもGoogle社で開発した言語を使用します。
手順1.Android Studioダウンロード&インストール
以下リンクよりAndroid Studioをダウンロードし、インストールを行います。
https://developer.android.com/studio
手順2.Flutter SDKダウンロード&配置
以下リンクより「flutter_macos_3.3.0-stable.zip」をダウンロードします。
https://docs.flutter.dev/get-started/install/macos
ダウンロード後、解凍した「flutter」フォルダを任意の場所に配置します。例えばユーザフォルダ直下など。
手順3.パスを通す
flutterをコマンドで使用できるようにパスを通します。パスの通し方はシェルの種類により変わってきますが、ここではbashを前提とした説明となります。シェルの種類はターミナルで以下コマンドを実行することで確認できます。
echo $SHELL
bashだとして、、まずユーザフォルダの配下にある「.bash_profile」というファイルを開きます。なければ作成します。開いたら以下を追記して保存します。
export PATH="$PATH:[配置したflutterフォルダのパス]/bin"
私の場合、flutterフォルダをユーザフォルダ直下に置いたので例えば以下のようになります。
export PATH="$PATH:/Users/lumimac/flutter/bin"
その後、以下コマンドでflutterを配置したパスが表示されればOKです。
which flutter
手順4.flutter doctor実行
ターミナルで以下コマンドを実行します。
flutter doctor
おそらくいくつか×がついたエラーが表示されると思います。私の場合3つのエラーが表示されました。1つずつ解決法をご説明します。
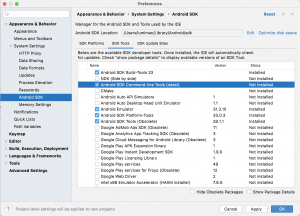
①cmdline-tools component is missing
Android StudioのSDK Managerを開き「Android SDK>SDK Tools」タブを開きます。開いたら画面下部「Hide Obsolete Packages」のチェックを外し、
「Android SDK Command-line Tools(latest)」と「Android SDK Tools(Obsolete)」にチェックを付けてOKを押します。

②Some Android licenses not accepted.
以下コマンドを実行します。実行すると途中で何度か「y/n」の入力を求められますが全て「y」を入力します。
flutter doctor --android-licenses
③CocoaPods not installed
以下コマンドを実行します。
sudo gem install cocoapods
全て対応したら再度 flutter doctor を実行して、全てのエラーが解消されたことを確認できればOKです。
手順5.プラグインインストール
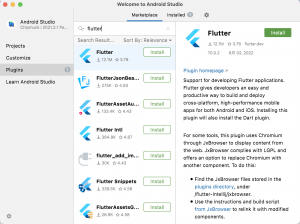
Android StudioのPluginsより、検索欄で「flutter」を入力し、「Flutter」をインストールします。
インストールするとボタンが「Install」から「Restart IDE」に変るので「Restart IDE」を押してAndroid Studioを再起動すればOKです。

プロジェクト作成
以上で導入が完了しました。試しに新規でプロジェクトを作成してみます。
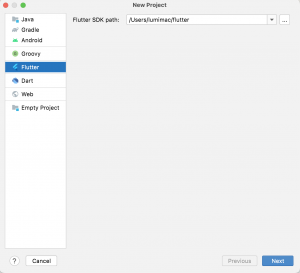
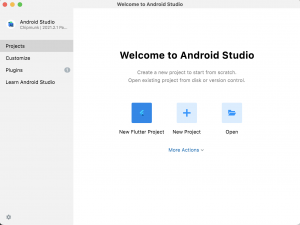
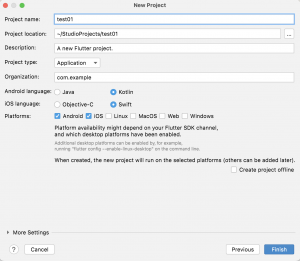
Android StudioのProjectsから「New Flutter Project」を選択します。

続いてProject nameを適当に入力して「Finish」するとプロジェクトが作成されます。Project locationはプロジェクトが作られる場所で、適宜変更します。デフォルトだとユーザフォルダ配下に「StudioProjects」というフォルダができて、その直下にプロジェクトが作成されます。

実行
シュミレータで実行してみます。まず、画面上部より「Open iOS Simulator」を選択します。

そうするとシュミレータが起動されます。起動したら、画面上部の再生ボタン(三角記号)を押して実行します。

ビルドにやたらと時間がかかりますが、、ひとまず実行できました。新規でプロジェクトを作っただけですが、簡単な画面デザインと実装が入っています。右下+ボタンを押すと画面中央のカウンタがアップします。

まとめ
導入までは難しくありませんでした。これから色々と試してみようと思います。気になるのが画面のデザインの仕方や、Dartはどうなのか、どこまでFlutterでできてどこからネイティブじゃないとできないのか、とか。今後、そこらへんを試しつつ記事にできたらと思います。